In this lesson we 'll set virtual env as default interpreter in pydev eclipse project.
1). In PyDev Package Explorer panel, right click on project name and select Properties, a new window will open.
2). Click PyDev - Interpreter/Grammar -> Click here to configure an interpreter not listed, a new window will open.
3). Click PyDev -> Interpreters -> Python Interpreter on left panel.
4). In Python Interpreters section click New -> Browse.
5). Open virtual environment folder, move to Scripts folder, select python.exe file and click Open.
6). Enter venv in Interpreter Name: instead of default value and click Ok. You can choose name of your own choice.
7). Select newly added python interpreter in Python Interpreters section and click OK.
8). Now select newly added python interpreter under Interpreter drop down list and click OK.
Programming Tutorials on XHTML, CSS, JavaScript, JQuery, JSON, Python, Django, Amazon Web Services, ASP.NET, Web Forms, and SQL
Sunday, June 26, 2016
How To:Import python project in eclipse
In this lesson we 'll import python django project in pydev eclipse.
Copy these two files from some existing pydev eclipse project to root folder of new project which you want to import in eclipse.
.project
.pydevproject
Open .project file in notepad and change name to your_project_name.
If you don't have these files then you can create them yourself.
Open notepad, copy following text, click File -> Save As... -> Enter ".project" in File name: -> Select All Files from Save as type: drop down list.
Now again open notepad, copy following text, click File -> Save As... -> Enter ".pydevproject" in File name: -> Select All Files from Save as type: drop down list.
Open eclipse, click File -> Import. New window will open. Now select 'Existing Projects into Workspace' under 'General' and click Next. On new window browse to project root directory and select root folder. Then click finish.
Copy these two files from some existing pydev eclipse project to root folder of new project which you want to import in eclipse.
.project
.pydevproject
Open .project file in notepad and change name to your_project_name.
If you don't have these files then you can create them yourself.
Open notepad, copy following text, click File -> Save As... -> Enter ".project" in File name: -> Select All Files from Save as type: drop down list.
<?xml version="1.0" encoding="UTF-8"?>
<projectDescription>
<name>your_project_name</name>
<comment></comment>
<projects>
</projects>
<buildSpec>
<buildCommand>
<name>org.python.pydev.PyDevBuilder</name>
<arguments>
</arguments>
</buildCommand>
</buildSpec>
<natures>
<nature>org.python.pydev.django.djangoNature</nature>
<nature>org.python.pydev.pythonNature</nature>
</natures>
</projectDescription>
Now again open notepad, copy following text, click File -> Save As... -> Enter ".pydevproject" in File name: -> Select All Files from Save as type: drop down list.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<?eclipse-pydev version="1.0"?><pydev_project>
<pydev_variables_property name="org.python.pydev.PROJECT_VARIABLE_SUBSTITUTION">
<key>DJANGO_MANAGE_LOCATION</key>
<value>manage.py</value>
</pydev_variables_property>
<pydev_pathproperty name="org.python.pydev.PROJECT_SOURCE_PATH">
<path>/${PROJECT_DIR_NAME}</path>
</pydev_pathproperty>
<pydev_property name="org.python.pydev.PYTHON_PROJECT_VERSION">python 3.0</pydev_property>
<pydev_property name="org.python.pydev.PYTHON_PROJECT_INTERPRETER">Default</pydev_property>
</pydev_project>
Open eclipse, click File -> Import. New window will open. Now select 'Existing Projects into Workspace' under 'General' and click Next. On new window browse to project root directory and select root folder. Then click finish.
Saturday, June 25, 2016
How To:Create virtual python environment and Install pypi packages in window env
In this lesson we 'll create virtual environment for our python project and install all necessary packages from pypi though cmd, which 'll used in our project.
1). Open directory where you want to create virtual environment.
2). Open cmd in same directory by clicking shift + mouse right key and then select 'open command window here'.
3). Install virtual environment by running following command in cmd. If virtual environment already installed then skip this step.
4). Type following command in cmd and press enter. It will create virtual environment.
You can see a new folder is added with name env. You can change name of virtual environment to your own choice, just change the env to Your_Own_Name in later part of command.
5). Now type this command in cmd and press enter. Virtual environment will be activated.
You can see (env) in start of line in cmd.
6). Now we 'll install all necessary package from pypi, which 'll be used in our project. Run following commands in cmd.
Now virtual environment is ready with all necessary pypi packages.
1). Open directory where you want to create virtual environment.
2). Open cmd in same directory by clicking shift + mouse right key and then select 'open command window here'.
3). Install virtual environment by running following command in cmd. If virtual environment already installed then skip this step.
pip install virtualenv
4). Type following command in cmd and press enter. It will create virtual environment.
virtualenv env
You can see a new folder is added with name env. You can change name of virtual environment to your own choice, just change the env to Your_Own_Name in later part of command.
5). Now type this command in cmd and press enter. Virtual environment will be activated.
env\scripts\activateYou can see (env) in start of line in cmd.
6). Now we 'll install all necessary package from pypi, which 'll be used in our project. Run following commands in cmd.
pip install django
pip install djangorestframework
pip install django-oauth-toolkit
pip install pymysql
pip install pythondbhelper
Now virtual environment is ready with all necessary pypi packages.
Monday, February 29, 2016
How To: Add Marker/Pin on Google Map
In this lesson we will learn how to add pin/market on google map at specific point (coordinates: latitude and longitude). Add following code to add google map in html page with basic map properties.
Now create another java script function AddMarker() to add pin on google map, in this function we will set basic properties of pin like its position ( coordinate: latitude and longitude) and its title. Add following code in <script> </script> tag inside head section of web page.
Now create a new button in html and call this function on onclick event of button. Add following code immediately before </bode> tag.
Complete code of all steps is
This is all. You have done. Save file and view in browser.
<html>
<head>
<title>Google Map!</title>
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
<script type="text/javascript">
var map = null;
function initialize() {
var latlng = new google.maps.LatLng(31.536648, 74.343443);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_area"), myOptions);
}
</script>
</head>
<body onload="initialize()" style="width: 98%; height: 100%;">
<div id="map_area" style="width: 100%; height: 520px;">
</div>
</body>
</html>
Now create another java script function AddMarker() to add pin on google map, in this function we will set basic properties of pin like its position ( coordinate: latitude and longitude) and its title. Add following code in <script> </script> tag inside head section of web page.
function AddMarker() {
var myLatlng = new google.maps.LatLng(31.5136648, 74.343443);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Lahore, Pakistan.'
});
}
Now create a new button in html and call this function on onclick event of button. Add following code immediately before </bode> tag.
<input type="submit" onclick="AddMarker()" name="button" title="Add marker" />
Complete code of all steps is
 |
| Add Marker/Pin on Google Map |
This is all. You have done. Save file and view in browser.
Labels:
CSS,
Google,
HTML,
Java Script
How To: Add Google Map in Html Page
Adding google map to html page is very easy and a common practice now a days. In this tutorial we will learn how to add google map in web page step by step.
First create a basic structure of html page.
Open any text editor, paste following code there and save it as GoogleMap.html file.
Now add following google api reference in page head section.
Now we will create a java script function to initialize google map. We will set basic map properties in this function while initialization. Add following function in page head section inside <script> </script> tags.
Now call this function on onload event of body of web page.
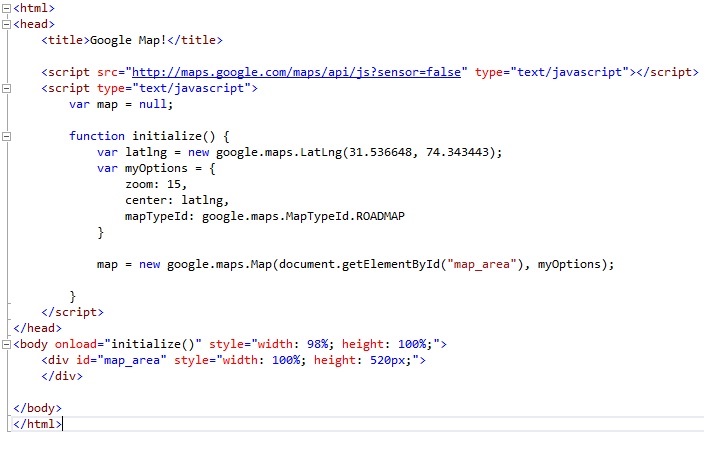
Complete code of all setps will look like:
This is all. You have done. Save file and view in browser.
First create a basic structure of html page.
Open any text editor, paste following code there and save it as GoogleMap.html file.
<html>
<head>
<title>Google Map!</title>
</head>
<body style="width: 98%; height: 100%;">
<div id="map_area" style="width: 100%; height: 520px;">
</div>
</body>
</html>
Now add following google api reference in page head section.
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
Now we will create a java script function to initialize google map. We will set basic map properties in this function while initialization. Add following function in page head section inside <script> </script> tags.
<script type="text/javascript">
var map = null;
function initialize() {
var latlng = new google.maps.LatLng(31.536648, 74.343443);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_area"), myOptions);
}
</script>
Now call this function on onload event of body of web page.
<body onload="initialize()" style="width: 98%; height: 100%;">
<div id="map_canvas" style="width: 100%; height: 520px;">
</div>
</body>
Complete code of all setps will look like:
 |
| Add Google Map in Html Page |
This is all. You have done. Save file and view in browser.
Labels:
CSS,
Google,
HTML,
Java Script
Subscribe to:
Comments (Atom)