First create a basic structure of html page.
Open any text editor, paste following code there and save it as GoogleMap.html file.
<html>
<head>
<title>Google Map!</title>
</head>
<body style="width: 98%; height: 100%;">
<div id="map_area" style="width: 100%; height: 520px;">
</div>
</body>
</html>
Now add following google api reference in page head section.
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
Now we will create a java script function to initialize google map. We will set basic map properties in this function while initialization. Add following function in page head section inside <script> </script> tags.
<script type="text/javascript">
var map = null;
function initialize() {
var latlng = new google.maps.LatLng(31.536648, 74.343443);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_area"), myOptions);
}
</script>
Now call this function on onload event of body of web page.
<body onload="initialize()" style="width: 98%; height: 100%;">
<div id="map_canvas" style="width: 100%; height: 520px;">
</div>
</body>
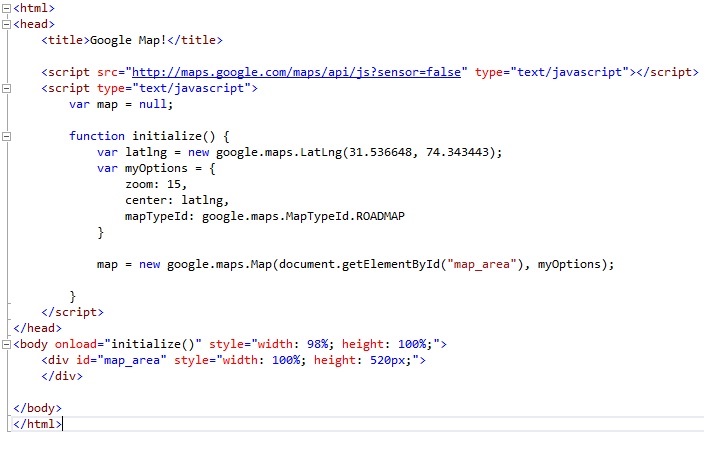
Complete code of all setps will look like:
 |
| Add Google Map in Html Page |
This is all. You have done. Save file and view in browser.
No comments:
Post a Comment