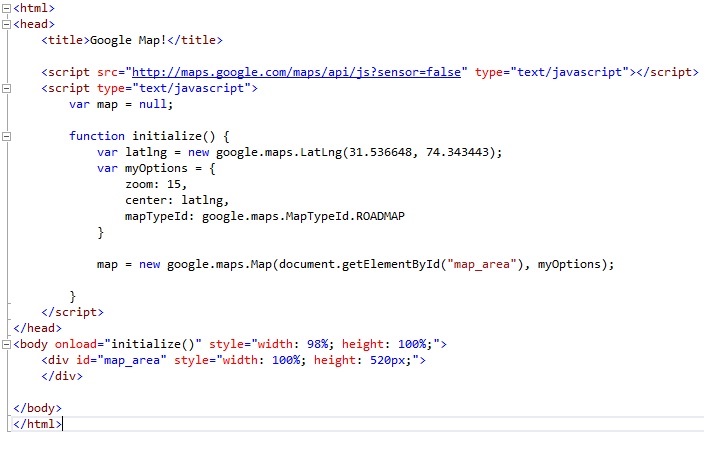
<html>
<head>
<title>Google Map!</title>
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
<script type="text/javascript">
var map = null;
function initialize() {
var latlng = new google.maps.LatLng(31.536648, 74.343443);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_area"), myOptions);
}
</script>
</head>
<body onload="initialize()" style="width: 98%; height: 100%;">
<div id="map_area" style="width: 100%; height: 520px;">
</div>
</body>
</html>
Now create another java script function AddMarker() to add pin on google map, in this function we will set basic properties of pin like its position ( coordinate: latitude and longitude) and its title. Add following code in <script> </script> tag inside head section of web page.
function AddMarker() {
var myLatlng = new google.maps.LatLng(31.5136648, 74.343443);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Lahore, Pakistan.'
});
}
Now create a new button in html and call this function on onclick event of button. Add following code immediately before </bode> tag.
<input type="submit" onclick="AddMarker()" name="button" title="Add marker" />
Complete code of all steps is
 |
| Add Marker/Pin on Google Map |
This is all. You have done. Save file and view in browser.